CRUD With Scaffolding
Goals
- Create new records in the database
- Read or show the records in the database
- Update existing records
- Destroy or delete records
At the core, most database driven web sites are the same. They need to store records and provide a way to do the following:
Because these 4 actions (CRUD) are so common, Rails includes the scaffold command to make creating them easier.
Steps
Step 1
Point your browser to http://localhost:3000/topics
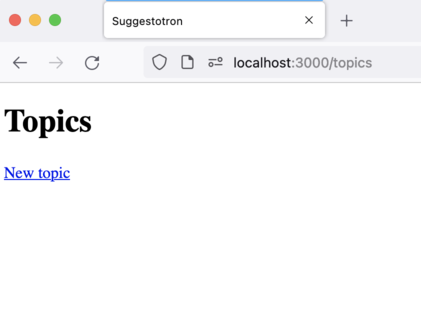
You should see the "Topics" page with headers for title and description, and a link to add a new topic:

Step 2
- Click "New Topic"
- Fill in the form and click "Create Topic"
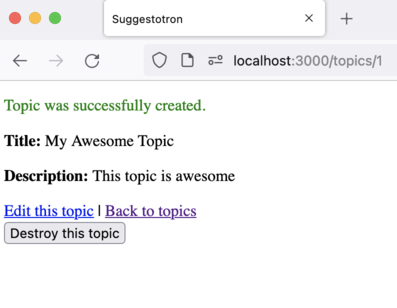
You should see a page showing your new topic with a message that your topic was successfully created:
Step 3
- Click "Back to topics"
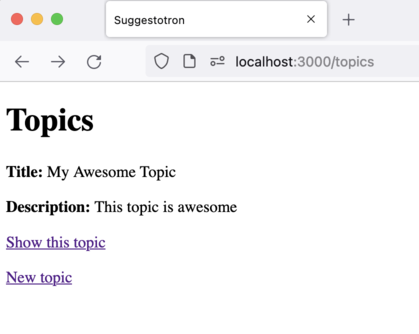
- You should see the topic list again, this time with your new topic listed:
- Try the "Show this topic" link to see what it does
- Try the "Edit this topic" link on the "show" page to see what it does
- Try the "Destroy this topic" button on the "show" page to see what it does
Explanation
How did all those pages get created and hooked together? The Rails scaffold did it for you.
Let's take a closer look at some of the files Rails created:
app/controllers/topics_controller.rb
- This is the controller file that Rails created as part of the scaffold
- If you look inside, you'll see a method (a line beginning with
def) for each of the views listed below.
app/models/topic.rb
- This file contains code for our topic model. If you look inside, it's nearly blank. Creating, reading, updating, and deleting records are built into Rails.
app/views/topics
- This folder contains all the views for our topics model. This is where the HTML for the pages you used is stored.
- If you've written HTML before, many lines in the views should look familiar. Rails views are HTML with some extra code added to display data from the database.
app/views/topics/_topic.html.erb
- This file is used in several places to display the one topic. It is called a partial since it only contains code for part of a page. Partials always have filenames starting with an underscore character.
app/views/topics/index.html.erb
- This is the code for the page that lists all the topics.
- It uses the
_topic.html.erbpartial to display each topic.- Index is the name given to the "default" page for a web site or a section of a web site. When you navigate to http://localhost:3000/topics the topics index page is what is sent to your computer.
app/views/topics/show.html.erb
- This is the page you get when you click the "Show" link on the "Listing topics" page.
- It uses the
_topic.html.erbpartial to display one topic.
app/views/topics/new.html.erb
- This is the page you get when you click "New topic".
app/views/topics/edit.html.erb
- This is the page you get when you click "Edit this topic".
app/views/topics/_form.html.erb
- This partial contains the form. It is used in both
newandedit.- Challenge question: Can you find the line of code in new.html.erb and edit.html.erb that makes the form partial appear?
Next Step:
Go on to Setting The Default Page